Думаю, многие из вас уже сталкивались с вопросом о том, как качественно и красиво подавать свои проекты. Это могло потребоваться не только в процессе работы, но и для создания вашего портфолио, о роли которого уже было рассказано в статье «Портфолио графического дизайнера».
Несомненным плюсом реалистичного превью макета является наглядность конечного результата. Часто, когда заказчик видит макет, сохраненный в формате *.jpg, он не совсем понимает, как это будет выглядеть в итоге, и может отвергнуть даже очень хорошие идеи.
Подумайте сами, что смотрится намного привлекательнее: плоскостное изображение макета или же фотореалистичная картинка с уже готовой продукцией? Думаю, ответ очевиден.
Поэтому мой вам совет – потратьте лишнее время, чтобы показать удачность решения поставленной перед вами задачи. Это еще один «балл» в вашу пользу.
Не думайте, что превью сделает за вас всю работу по убеждению заказчика, оно является очень сильным вспомогательным средством для отстаивания и аргументирования вашей позиции.
В данном уроке я покажу на примере буклета с двумя фальцами один из способов создания шаблона для изготовления превью. Почему шаблона? Потому что в дальнейшем его будет возможно использовать для быстрого создания изображения аналогичных буклетов.
Итак, с чего мы начнем?
Шаг 1. Правильная перспектива.
Очень важно для создания фотореалистики, чтобы при просмотре картинки не возникала мысль, что «что-то не так». Поэтому очень щепетильно следует отнестись к построению перспективы вашего продукта, он должен выглядеть максимально натурально.
Если вы счастливый обладатель художественного образования или просто знакомы с законами построения перспективы, то смело можете начинать ее рисовать. В случае отсутствия этих знаний предлагаю обратиться к поисковикам по картинкам или к фотоаппарату.
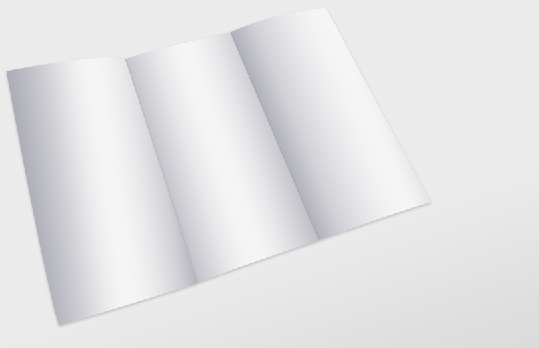
Я выбрала вариант с фото: разложила буклеты так, как мне показалось, они неплохо будут смотреться, и сделала снимок.
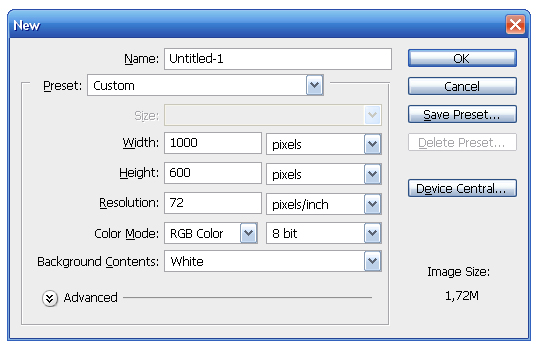
Теперь открываем Photoshop и создаем новый документ со следующими настройками:
Размещаем сделанные снимки на рабочем пространстве. В соответствие с моей задумкой, вот что у меня получилось:
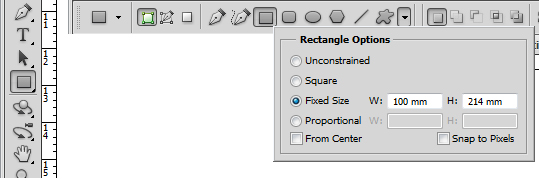
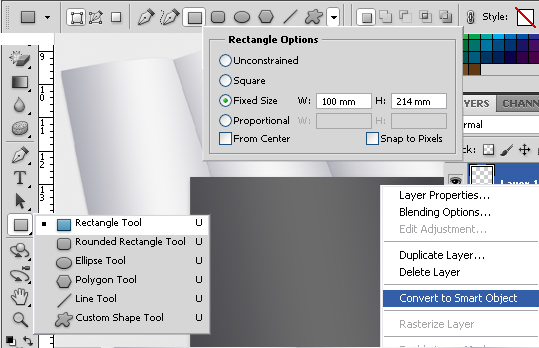
Теперь начинаем обрисовывать наш буклет. Для этого выбираем инструмент Прямоугольник (Rectangle Tool) и проверяем его настройки: мы должны рисовать Слой-Фигуру (Shape layers) заданного размера (Fixed size) – 100х214 мм.
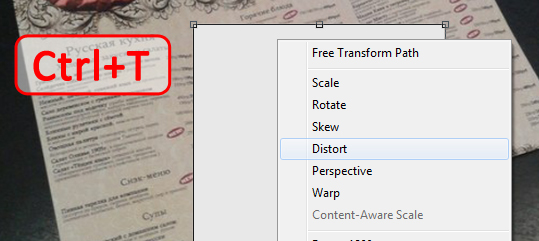
Одиночным щелчком мыши размещаем наш прямоугольник на рабочей области и трансформируем его под размер одной стороны буклета. Для этого, выделив слой с прямоугольником, нажимаем сочетание клавиш Ctrl+T и выбираем из контекстного меню (клик правой кнопкой мыши в области фигуры) пункт Искажение (Distort).
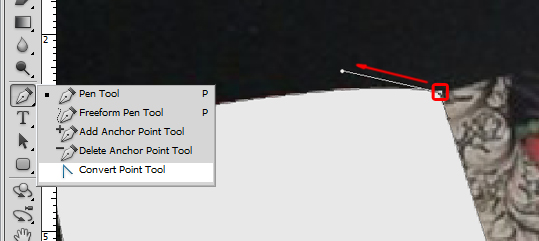
Далее совмещаем вершины прямоугольника с углами одного из разворотов буклета и принимаем трансформацию, нажав Enter. Теперь сделаем стороны плавными. Из группы инструментов Перо (Pen Tool) выбираем Инструмент «Угол» (Convert Point Tool), щелкаем по контуру фигуры, чтобы его выделить, выбираем узел, который будем редактировать и, не отпуская кнопку мыши, тянем за него, чтобы вытащить маркеры управления. Взяв отдельный маркер и зажав клавишу Alt, подгоняем наш контур под очертания буклета.
По аналогии добавляем еще две стороны, чтобы получился разворот. Во избежание путаницы в дальнейшем, я создала группу «Разворот» и поместила туда все созданные слои. Теперь у нас есть основа буклета.
Шаг 2. Свет и тень
Как известно, без света и тени нет объема. Поэтому давайте добавим несколько эффектов, чтобы будущие странички каталога выглядели более реалистично.
В палитре слоев щелкаем правой кнопкой мыши по одной из сторон буклета и в контекстном меню выбираем Параметры наложения (Blending Options), откроется окно Стиль слоя (Layer Style). В нем выбираем Тень (Drop Shadow) и Наложение градиента (Gradient Overlay) с такими параметрами:
Копируем стиль слоя на две оставшиеся стороны с помощью контекстного меню (правый клик мышью на нужном слое в палитре слоев), изменяя при этом угол наложения градиента, чтобы тень смотрелась естественно. Для центрально фрагмента он получился равным 15°, а для правого 19°. Также для правой стороны нужно немного отредактировать градиент, чтобы ползунок со значением непрозрачности 0% был смещен влево. В итоге получаем вот такое изображение:
Теперь добавим тень непосредственно под сам буклет, используя инструмент Перо (Pen Tool). В настройках переключаем рисование с Контура (Paths), которое стоит по умолчанию, на Слой-фигуру (Shape layers) и изображаем примерно следующее:
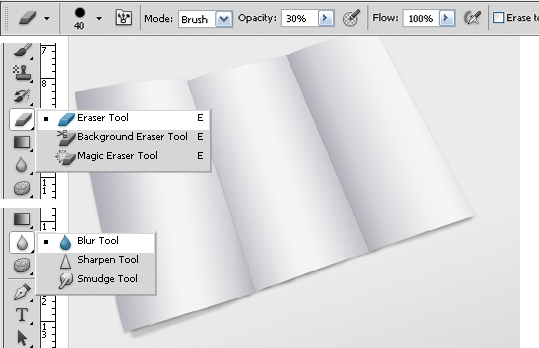
Перемещаем созданную тень под буклет и растрируем (правый щелчок на слое и выбор команды Растрировать слой – Rasterize Layer). Выбираем инструмент Ластик (Eraser Tool) с четкими краями, размером примерно 40-50 px и непрозрачностью (Opacity) 30%, и делаем нашу тень менее насыщенной. Затем сглаживаем ее края инструментом Размытие (Blur).
Шаг 3. Смарт-объекты
Теперь давайте создадим слои с редактируемым содержанием, которое возможно будет изменять в дальнейшем независимо от остального макета, — так называемые смарт-объекты (Smart Object).
Снова обратимся к инструменту Прямоугольник (Rectangle Tool), его настройки у вас сохранились (Слой-Фигура (Shape layers) заданного размера (Fixed size) – 100х214 мм). Одиночным щелчком мыши размещаем наш прямоугольник на рабочей области и преобразовываем его в смарт-объект (правый клик мышью на слое в палитре слоев и выбор команды Преобразовать в смарт-объект – Convert to Smart Object).
Не снимая выделения с этого слоя, нажимаем Ctrl+T и из контекстного меню (клик правой кнопкой мыши в области фигуры) выбираем пункт Искажение (Distort). Совмещаем вершины прямоугольника с углами одного из разворотов буклета. Не нажимая Enter, опять вызываем контекстное меню и выбираем пункт Деформация (Warp). Используя появившиеся маркеры управления, делаем наш слой близким по форме к выбранной стороне буклета. Принимаем трансформацию нажатием Enter.
Предварительно поместив смарт-объект над слоем соответствующей стороны буклета, изменим режим наложения смарт-слоя на Умножение (Multiply) и, вызвав контекстное меню, выберем команду Создать обтравочную маску (Create clipping mask).
По аналогии создаем еще 2 смарт-объекта для двух оставшихся сторон.
Если буклет покажется недостаточно контрастным, то можно добавить еще немного тени к местам сгиба. Для этого скопируйте нарисованную в самом начале сторону буклета, поместив ее над соответствующим смарт-слоем, измените в свойствах слоя значение заливки (Fill) на 0%, отключите тень и редактируйте градиент следующим образом (цвет градиента не меняется):
Шаг 4. Наводим марафет
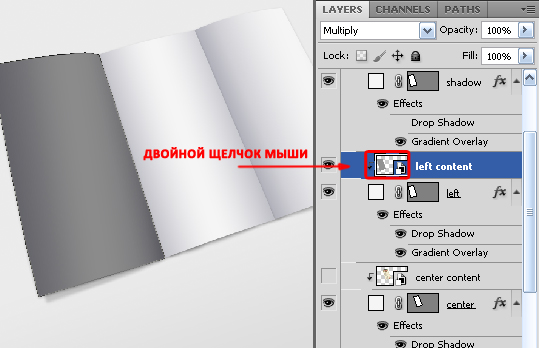
Теперь дело осталось за самым малым – добавить содержимое буклета. Двойным щелчком на значке слоя открываем файл смарт-объекта и помещаем в него существующий макет. С помощью Ctrl+S сохраняем изменения и закрываем наш файл.
Чтобы наш буклет не висел в воздухе, делаем для него подложку. Очень ВАЖНО, чтобы фон соответствовал общей перспективе. Поэтому лучше всего выбрать что-то более-менее нейтральное.
Все сохраняем и наслаждаемся проделанной работой:
Надеюсь данный урок будет для вас полезен. Если будут желающие получить исходник — добавлю ссылку для скачивания. Просьбу об этом можно оставить в комментариях.
На этом статья подходит к своему завершению.



















3 комментария
Очень полезная статься, благодарю. Как раз собираюсь сделать превьюшки работ, чтобы смотрелись более выиграшно. А можно мне исходник?
а можно исходник?