Сегодня я даю старт публикации обещанной серии статей «Обучение веб-дизайну: взгляд со стороны». Предлагаю начать с самого нуля и разобрать, что же представляет из себя веб-дизайн в моем понимании. Я изложу исключительно свой взгляд на весь процесс и не более того.
В первую очередь мне хотелось бы раздвинуть рамки вашего видения и вложить больший смысл в понятие «веб-дизайн». Чаще всего, когда мы слышим, видим или используем это словосочетание, мы понимаем под ним дизайн сайтов, причем в контексте рисования. Я же хочу, чтобы вы понимали его как «проектирование приложений для веба», так как любой сайт по сути своей является программным продуктом – приложением, с которым взаимодействуют пользователи, которое создано с определенной целью и которое имеет свои особенности.
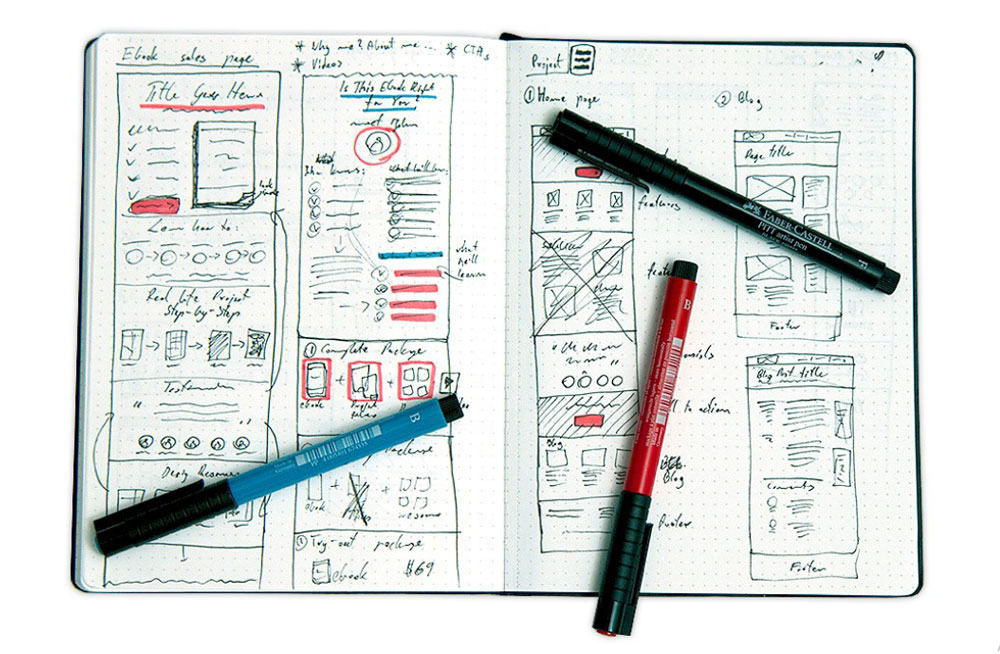
Исходя из этого намного легче прийти к осознанию, что веб-дизайн – это далеко не создание макетов в фотошопе, а нечто гораздо большее. Почеркушки в графических редакторах, конечно же, никто не отменял, но они являются всего лишь примерно четвертой или пятой частью всего процесса.
Сам же процесс является тем, что принято называть UX/UI дизайном, но взятым в контексте веба, так как само это понятие является намного более емким и широким, чем веб-дизайн.
Для удобства давайте условимся, что далее я буду говорить про UX/UI дизайн именно со стороны веба. И также постараюсь дать упрощенный вариант этого процесса для тех, кто работает один, но хочет стремиться к чему-то большему, чем просто красивые картинки.
UX/UI (веб) дизайн
Многие гордо называют себя веб-дизайнерами, до сих пор считая, что предел их обязанностей – это просто рисование в фотошопе, и совершенно забывая про тех, для кого вообще все это делается.
Нельзя игнорировать тот факт, что сайт для бизнеса – это один из каналов продаж. И создавая этот канал, мы в первую очередь должны ориентироваться на того, кому мы продаем, на пользователя.
То есть начинать следует с проектирования UX (user experience) – опыта взаимодействия, который поможет достичь пользователям своих целей, а потом уже переходить к UI (user interface), который позволит сделать это максимально комфортным способом.
Здесь я не буду сильно углубляться в понятия UX и UI, тем более, что по этой теме написаны сотни статей, хочу лишь уверить вас в том, что это части одного целого, которые не существуют друг без друга.

Начинаем дизайнить проектировать
 Чем большими ресурсами вы обладаете, тем глубже и качественнее будет дизайн, так как каждый этап проекта можно будет доверить узкому специалисту (а может и не одному), а также провести тестирование. Когда работаешь один, то охватить весь этот объем работы за приемлемый промежуток времени не представляется возможным, да и качество исполнения явно пострадает.
Чем большими ресурсами вы обладаете, тем глубже и качественнее будет дизайн, так как каждый этап проекта можно будет доверить узкому специалисту (а может и не одному), а также провести тестирование. Когда работаешь один, то охватить весь этот объем работы за приемлемый промежуток времени не представляется возможным, да и качество исполнения явно пострадает.
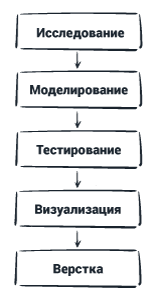
Для себя я упростила этот процесс настолько, чтобы укладываться в заявленные сроки и стараться не терять при этом в качестве – для меня очень важна полезность работы.
Исследование
Это первый и очень важный шаг в любом проекте, так как, изучая аудиторию, на которую нацелен бизнес, мы закладываем фундамент всей нашей дальнейшей работы.
Что необходимо выяснить в первую очередь:
- Кто наш пользователь? На этом этапе составляются портреты покупателей, указывается их пол, возраст, семейное положение, характерные качества. Например, если вы продаете учебные комплексы для образовательных учреждений и ваш покупатель – это в основном женщины в возрасте, которые с компьютером на «вы», то необходимо будет позаботиться о максимально понятном интерфейсе, достаточно крупном размере шрифта из-за их проблем со зрением и отсутствии любых отвлекающих факторов типа анимации, внезапных скроллов и подобных вещей.
- Что пользователь ценит? Возможно, низкую цену или высокое качество, быструю доставку до самого дома или обязательно бесплатную, а может быть возможность заплатить онлайн или наложенным платежом, максимальный комфорт, наличие бесплатной консультации и т.д. На эти вещи в дизайне необходимо расставить акценты.
- Какие цели преследует? Зачем пользователь заходит на сайт? Получить информацию о продукте, который уже знает, выбрать наиболее подходящий продукт среди вариантов нескольких компаний, а может быть это совершенно новый продукт на рынке, который необходимо представить так, чтобы сформировать потребность. Это влияет на количество, тип и способ подаваемой информации. Данный этап является обычно самым сложным и проблематичным, так как необходимо выяснить, что действительно нужно пользователю.
Здесь мне хотелось бы сделать важное замечание: в реалиях малого российского бизнеса, увы, существует очень мало компаний готовых предоставить эти данные. Чаще всего они вообще никогда не заморачиваются изучением своей целевой аудитории.
В таком случае вы можете сделать следующее:
- Изучить опыт бизнеса, поговорив с его сотрудниками, которые занимаются продажами.
- Изучить тематические сообщества.
- Найти общедоступные исследования.
- Провести опрос нескольких знакомых, если они являются целевой аудиторией.
- Изучить конкурентов, помня о том, что нельзя брать чужие решения бездумно.
Моделирование
Исходя из результатов анализа данных исследования строится контентная стратегия, расставляются приоритеты информационных блоков на страницах, – создается ценность продукта для пользователя. Рисуется грубый прототип с указанием всех взаимодействий. Это очень помогает клиентам увидеть проект в целом, так как часто у них в голове присутствует очень смутное представление об их будущем сайте, которое сводится к «нарисуйте нам главную, а там посмотрим». Необходимо объяснить им, что принцип «сначала контент, потом дизайн» непреложен.
Тестирование
Далее созданный прототип должен подтверждаться (или нет) путем тестирования. Это могут быть онлайн-опросы, А/В тесты, интервью с аудиторией о процессе, тесты юзабилити. Нетрудно догадаться, что фрилансеру этот этап в одиночку реализовать не удастся.
Помимо того, тестирование существенно увеличивает бюджет проекта, что очень редко нравится клиентам. Но что еще проблематичнее – этот этап часто понимается как «исправление ошибок исполнителя», – заказчики искренне недовольны, какого черта они должны платить за то, что вы исправляете свои же ошибки.
Как обычно поступают фрилансеры, маленькие и средние студии? Правильно, просто выкидывают этот этап из процесса. На счет больших сказать ничего не могу – с ними я не работала.
Таким образом, наши предположения остаются без существенного подтверждения. Улучшить ситуацию может только наличие достаточного опыта и знаний либо комплексные заказы с ведением компаний по контекстной рекламе или продвижению, когда есть возможность собрать статистику и проанализировать те же самые пользовательские сессии.
Визуализация (UI)
Теперь мы наконец-то добрались до нашего любимого фотошопа: созданный грубый прототип должен превратиться в детально проработанные страницы, которые будут переданы в верстку.
Здесь я не буду рассказывать подробно об этом этапе – под него отведены целых 5 следующих статей. В них будут рассмотрены вопросы создания сеток и адаптивного дизайна, требования к файлам, работа с изображениями и шрифтами и, конечно же, правила хорошего тона (куда же без них).
Верстка
По сути, финальная стадия проекта. Если верстальщик у вас в команде или вы верстаете сами, то обычно сложностей не возникает. Самый проблемный вариант – когда клиент нашел исполнителя сам, тогда (в худшем случае) собственное творение вы можете вообще не узнать.
Хочу также ответить на самый животрепещущий вопрос многих начинающих веб-дизайнеров. Должны ли вы уметь верстать? Как по мне – нет. Но в технологиях разбираться обязаны. Минимум для того, чтобы верстальщик вас не проклял, и сайты получались такими, какими были задуманы.
На самом деле верстка – это не так сложно, как может показаться на первый взгляд. Достаточно найти несколько хороших видео-уроков и попрактиковаться пару недель, чтобы более-менее освоиться и понять эту «кухню».
В заключение
Веб-дизайн – эта та область, в которой я не перестаю узнавать что-то новое и постоянно учиться. Она развивается с настолько стремительной скоростью, что даже просто «быть в курсе» – задача не из легких (почти как на своих двоих бежать за локомотивом). Тем не менее, для меня веб всегда остается безумно интересной областью, открывающей огромное количество возможностей. То ли еще будет, когда VR-технологии доберутся до него.
Поэтому старайтесь видеть этот локомотив хотя бы издалека, изучайте, читайте, пробуйте, работайте над собой. Обязательно создайте свой рабочий процесс и совершенствуйте его.
Старайтесь быть полезными – это самое главное в нашей работе. Именно за этим обращаются к вам клиенты, и именно поэтому будут рекомендовать вас другим. Стремление сделать что-то быстро и просто срубить за это денег – ошибочный тупиковый путь.
На этом, пожалуй, пора откланяться. Особо терпеливым – спасибо за прочтение всей этой «простыни». Как обычно, рада видеть ваше мнение в комментариях, в особенности, если оно располагает к диалогу.